In this blog, I will explain you why one should use Semantic HTML instead of divs, and if somehow I miss something, let me know in the comments down below, so let's get started!
What is Semantic HTML?
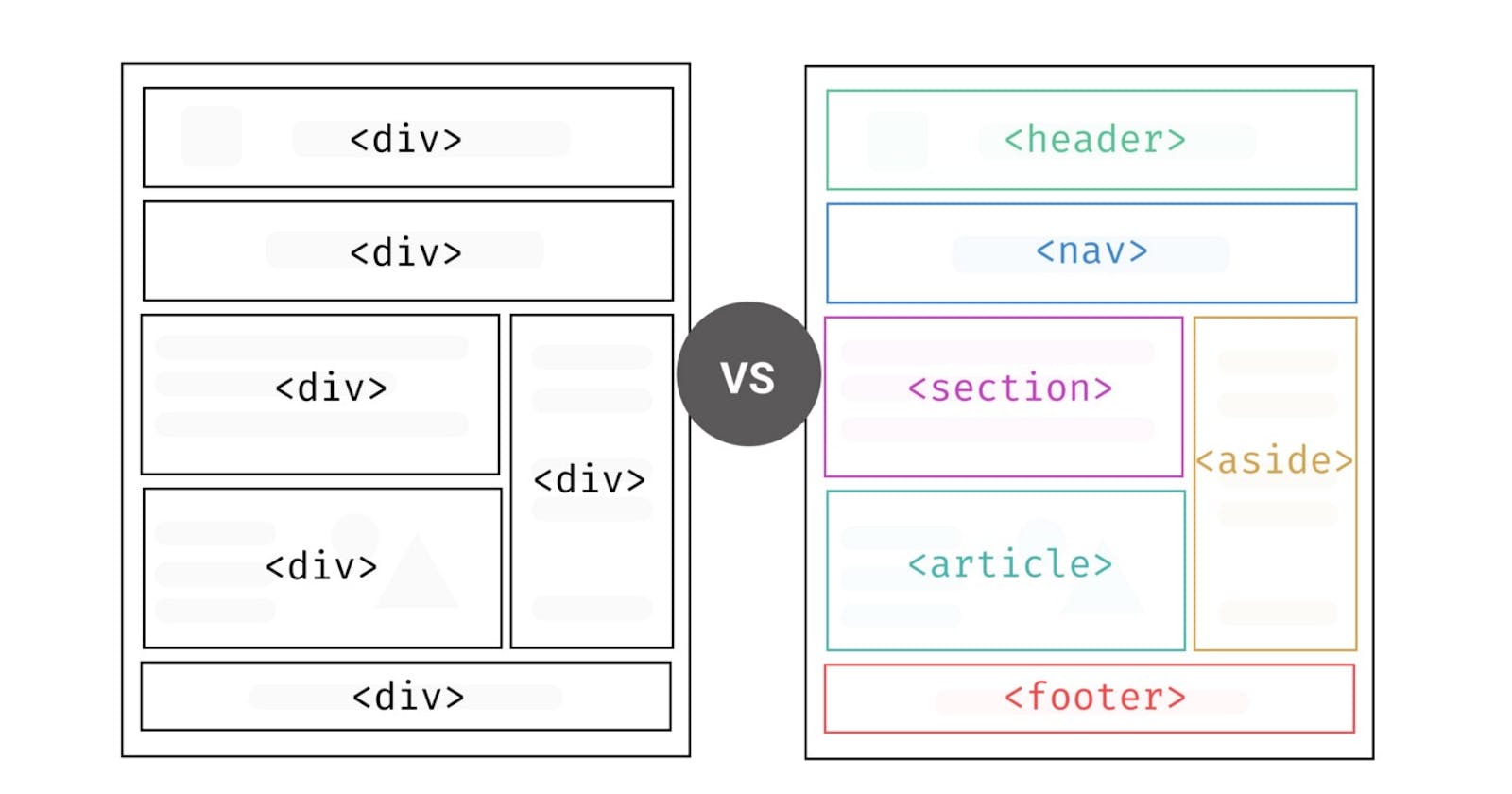
Semantic HTML or semantic mark-up is HTML that introduces meaning to the web page rather than just presentation. For example, a 'p' tag indicates that the enclosed text is a paragraph. This is both semantic and presentational because people know what paragraphs are, and browsers know how to display them.
On the other hand, tags such as 'b' and 'i' are not semantic. They define only how the text should look (bold or italic), and don't provide any additional meaning to the mark-up. Instead of using 'b' and 'i' tags, we can use 'strong' and 'em' tags which semantically emphasizes on the important word or section of words.
Examples of semantic HTML tags include:
- header
- nav
- main
- section
- details
- article
- summary
- aside
- footer
- and many more, etc.
Why You Should Care About Semantics
The benefit of writing semantic HTML stems from what should be the driving goal of any web page: the desire to communicate. By adding semantic tags to your document, you provide additional information about that document, which aids in communication. Specifically, semantic tags make it clear to the browser what the meaning of a page and its content is. That clarity is also communicated with search engines, ensuring that the right pages are delivered for the right queries.
Semantic HTML tags provide information about the contents of those tags that goes beyond just how they look on a page. The text that is enclosed in the 'code' tag is immediately recognized by the browser as some type of coding language. Instead of trying to render that code, the browser understands that you are using that text as an example of the code for the purposes of an article or online tutorial.
Using semantic tags gives you many more hooks for styling your content, too. Perhaps today you prefer to have your code samples display in the default browser style, but tomorrow, you might want to call them out with a grey background color; later still, you might want to define the precise mono-spaced font family or font stack to use for your samples. You can do all of these things easily by using semantic mark-up and smartly applied CSS.
Importance of Semantic HTML
1. Clearer code and easier to maintain
But… Why use certain tags? For example, a 'nav' tag to contain your navigation bar, if you can use a 'div' tag.
Many of these tags will not represent any change in the distribution of content or in the way in which the text is displayed, but this practice allows our code to make more sense, and to be closer to a natural language, where each element uses the adequate words.
In addition, when a project grows, adding more pages and more lines of code, the presence of semantic tags helps us orientate ourselves.
2. Help your site be accessible
There is a considerable amount of users that depend on a screen reader software to navigate the internet and only surf the internet through the use of the keyboard.
So making sure that screen readers can read each element, and that each of them can be accessed through the keyboard is ESSENTIAL. We have to code for all users.
Semantic HTML is not only about using the new semantic tags, but about using the correct tags for each element, so that it is easy to navigate for all users.
3. Improve your SEO positioning
Your SEO positioning can be affected, positively or negatively depending on factors such as: the way in which the content is written, a ‘responsive’ design or that the site is accessible.
In the case of Google, they use an algorithm that analyzes the code of our website, and uses the markup and the labels used to better understand the purpose of the page.
In this way, if we use a semantic mark we will facilitate the task to the positioning algorithm helping us to reach more users. And in turn, our website will be more accessible.
Conclusion
The bottom line is that learning semantic mark-up will make your life easier and your code better.